Ces derniers jours j'ai travaillé sur mon projet intégrateur.
je n'ai pas de capture d'écran, j'en ajouterai plus tard, mais j'ai fais une page qui classera les romans affichés sur mon blog par genre.
Cette page m'aidera surtout moi pour transférer tous les romans, car je vais les transférer en ordre de thème et je pourrai barrer ou faire quelque chose dans le genre sur cette nouvelle page.
J'ai aussi essayé de régler encore une fois mon problème d'affichage selon les résultats mais je n'ai rien trouvé... pour le moment!
Temps: 2h30
mercredi 29 février 2012
Javascript - Act. 3A
J'ai commencé l'activité 3.
Voici ce que j'ai fais...
Voici ce que j'ai fais...
<script type="text/javascript"><!--//déclaration des variablesvar livres=0;
var kilo=0;//saisir le nombre de lbs par l'usagerlivres = prompt("Entrez un poids en livres svp!");kilo=parseFloat(livres)*0.45;//Écrire sur la pagedocument.write("Le poids en kilogrammes est de : "+Math.round(kilo*100)/100+"."<br/>");//--></script>
Javascript - Act. 2
Bonjour !
J'ai commencé à apprendre le Javascript aujourd'hui ! :D
J'ai réalisé l'act. 2, qui était de reproduire ceci :
Il faut noter que c'était à partir du code de l'activité 1. ;)
J'ai eu pas mal de difficulté pour faire le pourboire, mais j'ai réussi à faire afficher le total de la facture TOUTE SEULE. yeah :P
Pour cela, j'ai enlevé le
J'ai ajouté cette ligne
et une nouvelle ligne dans mon tableau au niveau du code HTML :
J'ai commencé à apprendre le Javascript aujourd'hui ! :D
J'ai réalisé l'act. 2, qui était de reproduire ceci :
Il faut noter que c'était à partir du code de l'activité 1. ;)
J'ai eu pas mal de difficulté pour faire le pourboire, mais j'ai réussi à faire afficher le total de la facture TOUTE SEULE. yeah :P
Pour cela, j'ai enlevé le
var solde=0;qui provenait de l'activité 1 et qui était désormais inutile.
J'ai ajouté cette ligne
total=parseFloat(montant)+montantTps+montantTvq+pourboire;et enfin cela...
document.forms[0].chpTotal.value = Math.round(total*100)/100;
et une nouvelle ligne dans mon tableau au niveau du code HTML :
<tr>
<td align="right">
$<input name="chpTotal" type="text" value="" size="5">
</td>
<td>Total de la facture</td>
</tr>
Javascript - Act. 1
lundi 27 février 2012
Tutoriel image cliquable
Bonjour!
Dans ce tutoriel, je vais vous montrer comment réaliser une image cliquable en HTML et GIMP.
Rassurez-vous, pas besoin de connaître le HTML de fond en comble afin de faire votre image cliquable. :)
Première étape :
Dans ce code, nous n'aurons qu'une chose à modifier, SEULEMENT si vous souhaitez afficher votre image partout sur le web (comme sur votre blog...). Si ce n'est pas votre cas, vous avez terminer le tutoriel. ;)
Il s'agit du "Banniere1.png" vous devrez l'héberger chez un hébergeur d'images afin d'obtenir l'URL direct de l'image. Je vous propose imageshack, mais il existe aussi photobucket.
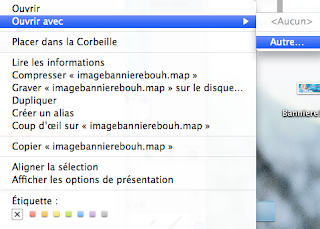
Sélectionnez votre image initiale (et non celle en .map)
Copiez "Lien Direct"
et collez le code à la place de "Image_ini.png".
Et voilà!
Didacticiel image cliquable de Marie-Philippe Gill est mis à disposition selon les termes de la licence Creative Commons Attribution - Pas d'Utilisation Commerciale - Partage à l'Identique 3.0 non transposé.
Les autorisations au-delà du champ de cette licence peuvent être obtenues à http://marie-philippe-gill.blogspot.ca.
Dans ce tutoriel, je vais vous montrer comment réaliser une image cliquable en HTML et GIMP.
Rassurez-vous, pas besoin de connaître le HTML de fond en comble afin de faire votre image cliquable. :)
Ouvrir Gimp!
Si vous ne l'avez pas télécharger, vous pouvez le faire ici!
Deuxièmement, ouvrez votre bannière ou image que vous aurez fait précédemment et vous que vous souhaitez rendre cliquable. ( Fichier > Ouvrir )
Pour moi, ce sera celle-ci :
Enregistrez-la sous le nom Image_ini.png
Vous remarquez donc que ce sera le carré en bas à droite qui deviendra cliquable!
Vous remarquez donc que ce sera le carré en bas à droite qui deviendra cliquable!
Ensuite, il faut ouvrir la "barre à outils" qui nous permettra de délimiter la zone où notre image sera cliquable. Allez dans Filtre > Web > Image cliquable web.
Le rectangle dans le menu de gauche permet de sélectionner des zones rectangulaires,
Le cercle de sélectionner des zones circulaires,
et le polygone de faire soi-même la zone désirée, si elle est complexe!
Je vais donc sélectionner le rectangle et délimiter la zone voulue.
Voici ce qui s'ouvrira :
URL à activer lorsque cette zone est cliquée: entrez le lien de la page que vous souhaitez ouvrir dans votre image. Si vous voulez que le lien pointe vers un site externe (exemple: http://google.ca), décochez la case lien relatif. Si vous souhaitez écrire un URL relatif (exemple: articles/lechat.html) laissez la case lien relatif cochée. Si vous souhaitez avoir un peu plus d'informations sur ce qu'est un lien relatif, allez ici.
Texte alternatif : Je vous conseille fortement d'écrire quelque chose qui représente votre image cliquable. Lorsque vous laisserez votre souris longtemps sur votre photo, ce sera ce petit texte qui s'affichera. La W3C exige maintenant qu'il y ait toujours un texte alternatif, voilà pourquoi je vous conseille d'inscrire quelque chose.
L'onglet rectangle : cet onglet vous permet de modifier les dimensions de votre zone cliquable
Une fois tous ces paramètres modifiés à votre goût, cliquez sur valider.
Si vous souhaitez avoir plusieurs zones cliquables sur votre image, répétez les dernières étapes.
Enregistrez votre image sous le nom image_finale.map
Vous remarquerez que votre image s'enregistre dorénavant en .map !
Ouvrez ensuite votre image sur un éditeur de texte.
Par exemple Bloc Notes, Taco HTML Edit, Notepad...
ne vous inquiétez pas si aucun programme ne vous est suggérer. ;)
Moi, j'ai utilisé Taco HTML Edit qui est un programme pour les Macs.
Voici ce qui m'est affiché :
Vous devriez avoir quelque chose dans le genre vous aussi!
Dans ce code, nous n'aurons qu'une chose à modifier, SEULEMENT si vous souhaitez afficher votre image partout sur le web (comme sur votre blog...). Si ce n'est pas votre cas, vous avez terminer le tutoriel. ;)
Il s'agit du "Banniere1.png" vous devrez l'héberger chez un hébergeur d'images afin d'obtenir l'URL direct de l'image. Je vous propose imageshack, mais il existe aussi photobucket.
Sélectionnez votre image initiale (et non celle en .map)
Copiez "Lien Direct"
et collez le code à la place de "Image_ini.png".
Et voilà!
Vous pourrez donc sélectionner ce code et le coller où vous le désirez ! :)
Les autorisations au-delà du champ de cette licence peuvent être obtenues à http://marie-philippe-gill.blogspot.ca.
jeudi 23 février 2012
Étudiante d'un jour, 1
Hey Stéphane! :D
Si j'ai bien compris tu voulais que je te raconte un peu comment ça s'est passé, et de toute façon j'aime bien l'écrire sur mon blog...
C'était SUPER! J'ai adoré mon expérience. Le plus beau, c'est que j'y retourne demain! :D
Demain c'est un cours sur photoshop, je suis bien curieuse de voir à quoi ça ressemble !
On m'a questionné sur mes cours d'infos au secondaire, j'ai dis que j'adorais la façon dont tu fonctionnais, qu'on allait peut-être toucher un peu aux codes (muahahaha, à cause de moi? :p) et elle a été surprise - la prof! Elle disait que certains de ses élèves avaient des bases et d'autres rien du tout à cause du secondaire donc voilà. ;)
Si j'ai bien compris tu voulais que je te raconte un peu comment ça s'est passé, et de toute façon j'aime bien l'écrire sur mon blog...
C'était SUPER! J'ai adoré mon expérience. Le plus beau, c'est que j'y retourne demain! :D
Demain c'est un cours sur photoshop, je suis bien curieuse de voir à quoi ça ressemble !
On m'a questionné sur mes cours d'infos au secondaire, j'ai dis que j'adorais la façon dont tu fonctionnais, qu'on allait peut-être toucher un peu aux codes (muahahaha, à cause de moi? :p) et elle a été surprise - la prof! Elle disait que certains de ses élèves avaient des bases et d'autres rien du tout à cause du secondaire donc voilà. ;)
Carte iTunes 2
Hello,
J'ai presque terminé la carte iTunes (Activité 12) de l'étape 3.
Voici où j'en suis, et le résultat final :
avec ou sans ce texte? :P
à bientôt
mardi 21 février 2012
Problème selon les résolutions
Ce soir j'ai passé 1h à essayer de résoudre le problème que montre l'image ci-dessus.
Le truc, c'est que ce problème se pose selon les différentes résolutions des gens !
Du coup j'ai un peu de difficulté.
Et j'ai toujours pas réussi à trouver pourquoi ça fait ça...
Une prochaine fois peut-être :P
Temps : 1h00
Le truc, c'est que ce problème se pose selon les différentes résolutions des gens !
Du coup j'ai un peu de difficulté.
Et j'ai toujours pas réussi à trouver pourquoi ça fait ça...
Une prochaine fois peut-être :P
Temps : 1h00
Carte iTune - Inkscape
Bonjour !
En opt info aujourd'hui j'ai continué sur inkscape :)
Ca me fait biiiip ahahah, j'ai choisi une image:
mais elle n'est pas de profil ...
Donc du coup assez difficile pour les écouteurs ...
Alors j'ai abandonné pour ce cours-ci, ce problème serra à affronter une autre journée. XD
En opt info aujourd'hui j'ai continué sur inkscape :)
Ca me fait biiiip ahahah, j'ai choisi une image:
mais elle n'est pas de profil ...
Donc du coup assez difficile pour les écouteurs ...
Alors j'ai abandonné pour ce cours-ci, ce problème serra à affronter une autre journée. XD
lundi 20 février 2012
Mise en place du titre
Bonjour !
Ce midi j'ai été en informatique et j'ai travaillé 35 minutes sur mon projet intégrateur.
J'ai positionné le titre "Oscar et la dame rose" ainsi que le module de notation du film sur la page.
Je mettrai en ligne prochainement un screen de cela en mettant cet article à jour :P
Temps: 35 minutes
Temps: 35 minutes
mercredi 15 février 2012
Liste des romans
Bonjour,
J'ai travaillé un peu sur mon PI hier et ce matin.
Ce matin, j'ai créé des nouvelles pages de mon site, celles qui contiendront la liste des romans critiqués dans chaque genre de romans...
Temps: 45 minutes
J'ai travaillé un peu sur mon PI hier et ce matin.
Ce matin, j'ai créé des nouvelles pages de mon site, celles qui contiendront la liste des romans critiqués dans chaque genre de romans...
Temps: 45 minutes
Publicité iPad
Bonjour,
j'ai commencé à faire la prochaine activité en opt. info...
Le but est de réaliser avec Inkscape une image dans le genre des pubs pour iPod...
Le tutoriel
au prochain cours, j'ajouterai le danseur hip hop dans mon image et dessinerai le iPod ainsi que les écouteurs. ;)
j'ai commencé à faire la prochaine activité en opt. info...
Le but est de réaliser avec Inkscape une image dans le genre des pubs pour iPod...
Le tutoriel
au prochain cours, j'ajouterai le danseur hip hop dans mon image et dessinerai le iPod ainsi que les écouteurs. ;)
lundi 13 février 2012
Un film ajouté + le stylo!
Aujourd'hui en cours d'option info j'ai terminé le stylo... avec ce tuto.
(enfin!!!)
C'était vraiment un didacticiel difficile parce qu'il était pour les gens avancés qui connassaient déjà un peu inkscape. C'était pas le cas pour moi donc ça a usé ma patience! Enfin j'ai terminé...
Ensuite pour décompresser du stylo :P
J'ai fais mon PI et j'ai transféré un tout premier article de mon blog.
J'ai encore un peu de réticences à propos de la présentation du film, mais j'ai été voir sur d'autres sites webs comme archambault mais ça ne m'a pas aidée cette fois...
Il reste encore un peu de travail pour le titre et la notation, mais je n'ai plus le temps! :p
Temps total passé sur PI : 1h00 (j'ai travaillé dessus ce matin avant que l'école commence).
(enfin!!!)
C'était vraiment un didacticiel difficile parce qu'il était pour les gens avancés qui connassaient déjà un peu inkscape. C'était pas le cas pour moi donc ça a usé ma patience! Enfin j'ai terminé...
Ensuite pour décompresser du stylo :P
J'ai fais mon PI et j'ai transféré un tout premier article de mon blog.
J'ai encore un peu de réticences à propos de la présentation du film, mais j'ai été voir sur d'autres sites webs comme archambault mais ça ne m'a pas aidée cette fois...
Temps total passé sur PI : 1h00 (j'ai travaillé dessus ce matin avant que l'école commence).
dimanche 12 février 2012
Corrections du code
Bonjour!
En fin de semaine j'ai travaillé environ 2heures sur mon PI.
J'ai corrigé certains problèmes et codes inutiles qui se trouvaient dans mon css,
et j'ai aussi essayé de mettre à jour la version de mon PI en ligne mais le serveur de
mon hébergeur a eu des problèmes, je n'ai donc pas encore réussis! Mais c'est pour bientôt.
Il en reste encore certains mais j'avance tranquillement ! :p
Temps total : 2h
En fin de semaine j'ai travaillé environ 2heures sur mon PI.
J'ai corrigé certains problèmes et codes inutiles qui se trouvaient dans mon css,
et j'ai aussi essayé de mettre à jour la version de mon PI en ligne mais le serveur de
mon hébergeur a eu des problèmes, je n'ai donc pas encore réussis! Mais c'est pour bientôt.
Il en reste encore certains mais j'avance tranquillement ! :p
Temps total : 2h
mardi 7 février 2012
Page: PAL
Aujourd'hui, j'ai avancé une page de mon projet intégrateur : Pile À lire.
Il s'agit en fait d'une page qui indiquera les livres qui m'attendent dans ma bibliothèque. :)
Par contre, j'aimerais trouver une autre façon de présenter les romans...
Si tu as une idée, Stéphane?... :P
Temps: 1h
EDIT :
J'ai modifié la page.. Je me suis inspirée de renaud-bray. Je préfère beaucoup la nouvelle présentation.
Il s'agit en fait d'une page qui indiquera les livres qui m'attendent dans ma bibliothèque. :)
Par contre, j'aimerais trouver une autre façon de présenter les romans...
Si tu as une idée, Stéphane?... :P
Temps: 1h
EDIT :
J'ai modifié la page.. Je me suis inspirée de renaud-bray. Je préfère beaucoup la nouvelle présentation.
jeudi 2 février 2012
Nouvelle onglet de navigation
J'ai ajouté un nouvel onglet de navigation à mon site.
J'ai ajouté "Articles" qui sera une page vers des articles divers, exemple: ma pile de livres à lire, les derniers livres que j'aurai acheté, et autres trucs comme ça :)
Temps travaillé ce midi: 40 minutes
J'ai ajouté "Articles" qui sera une page vers des articles divers, exemple: ma pile de livres à lire, les derniers livres que j'aurai acheté, et autres trucs comme ça :)
Temps travaillé ce midi: 40 minutes
mercredi 1 février 2012
Histoire
Aujourd'hui en opt. info j'ai travaillé sur mon projet intégrateur...
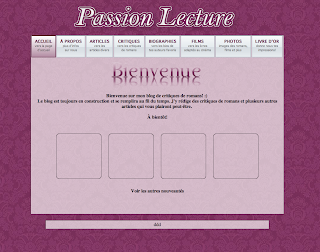
J'ai ajouté le "Bienvenue" que l'on voit ci-dessus. Je ne l'ai pas fait moi-même mais je vais le remplacé c'est temporaire! ^^ Ensuite j'ai ajouté les 4 modules carrés. Il y aura dans ces carrés les derniers livres ajoutés.
J'ai aussi écrit l'histoire de mon blog sur une page...
J'ai ajouté le "Bienvenue" que l'on voit ci-dessus. Je ne l'ai pas fait moi-même mais je vais le remplacé c'est temporaire! ^^ Ensuite j'ai ajouté les 4 modules carrés. Il y aura dans ces carrés les derniers livres ajoutés.
J'ai aussi écrit l'histoire de mon blog sur une page...
Hier j'ai également travaillé sur mon PI 20 minutes, j'ai mis la navigation mauve.
Temps : 1h25 minutes
Inscription à :
Articles (Atom)